No syntax highlighting after creating a production build with create-react-app · Issue #263 · react-syntax-highlighter/react-syntax-highlighter · GitHub

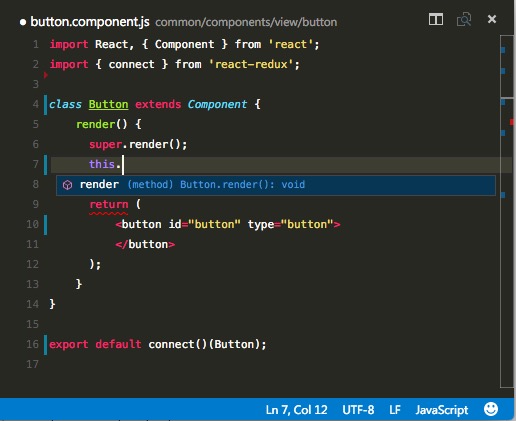
javascript - Is it possible to highlight specific characters in a line using react-syntax-highlighter? - Stack Overflow