
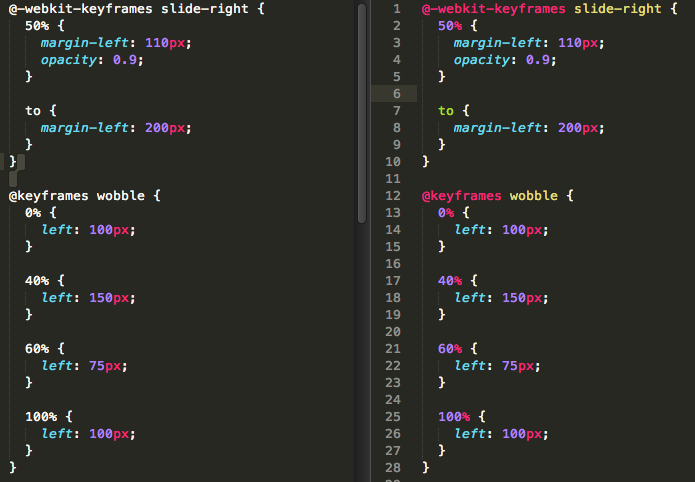
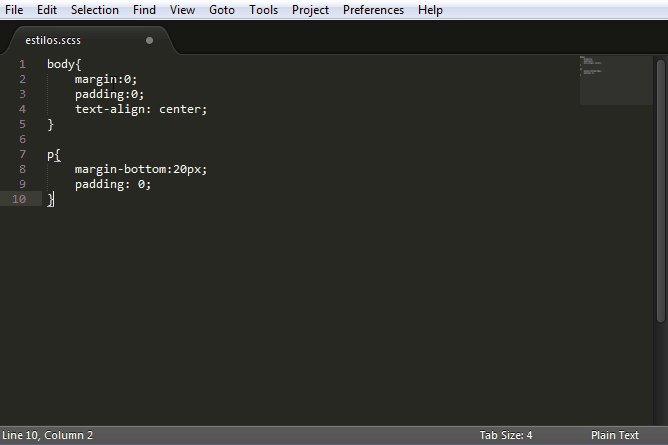
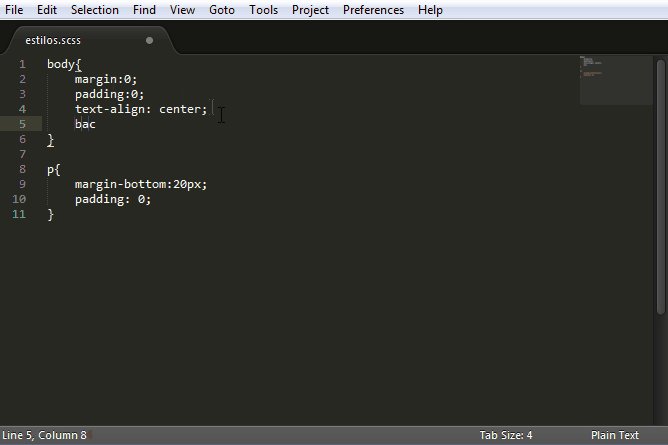
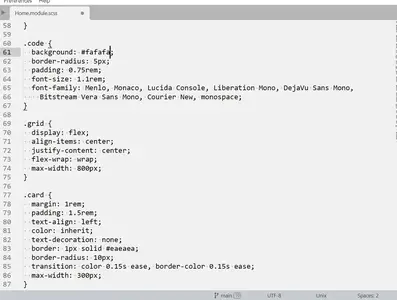
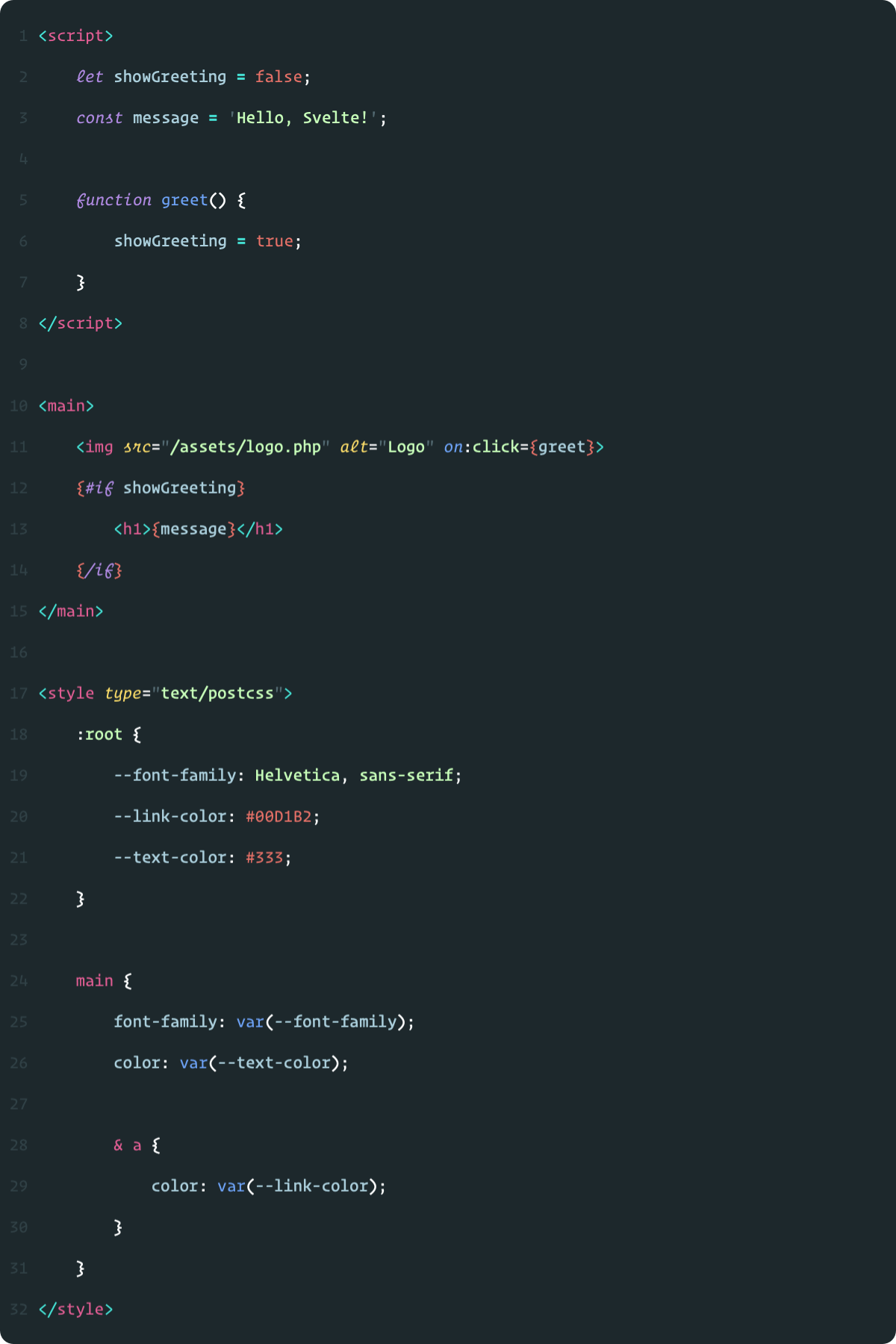
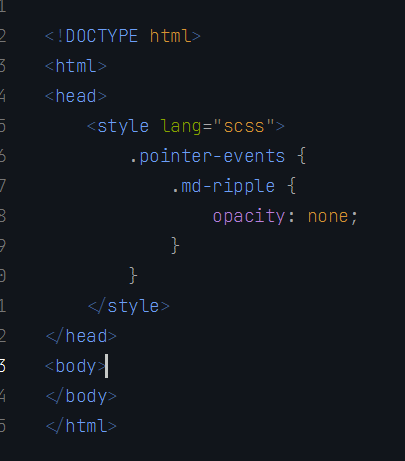
When installed VueComponent into Sublime Text 4 the inner CSS which is specified for child elements inside parent element's css code is not showing with proper Syntax Highlighting and Intellisense - Technical

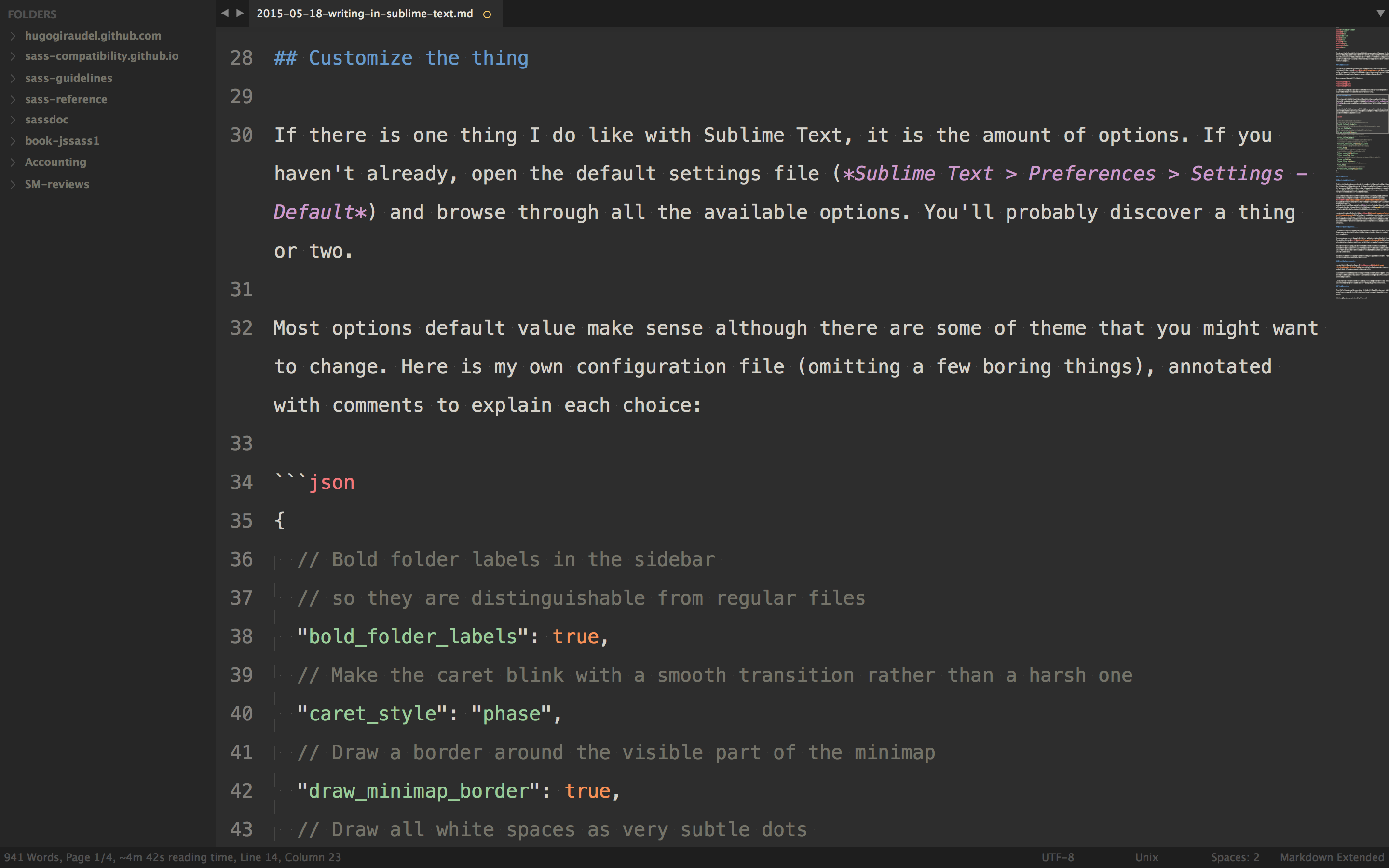
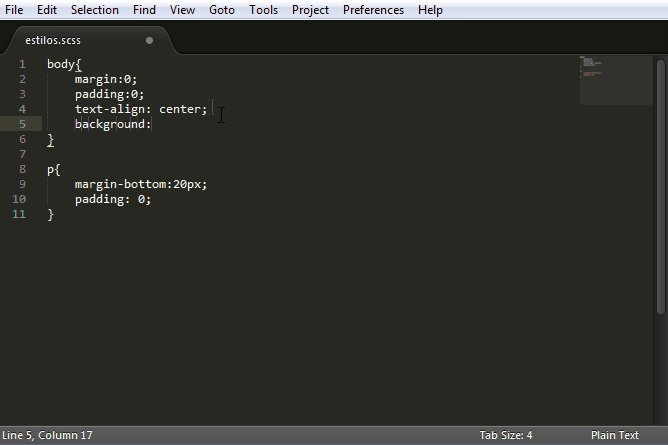
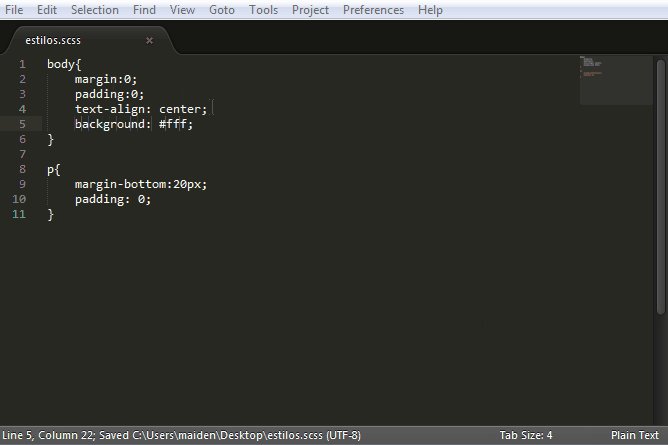
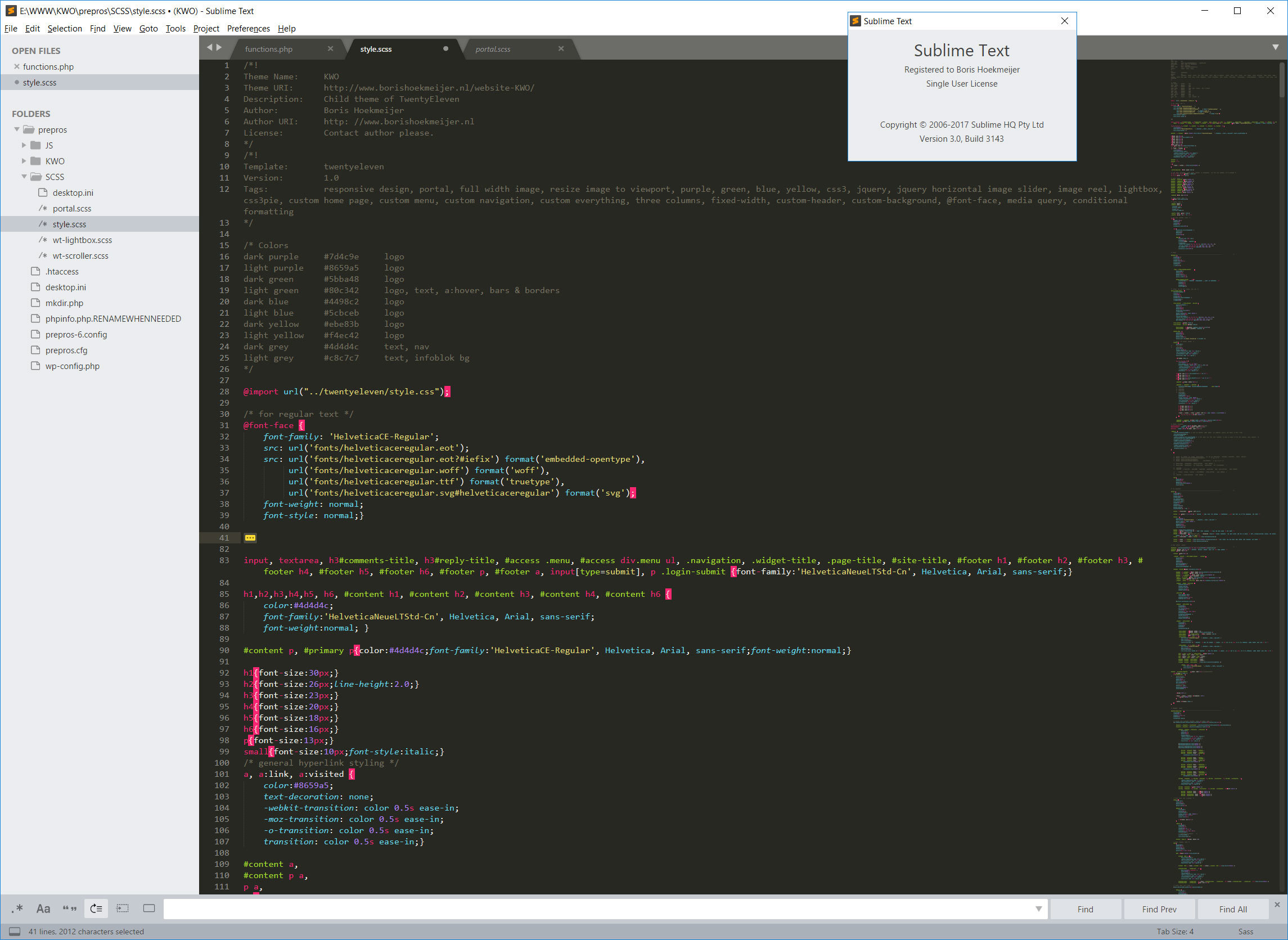
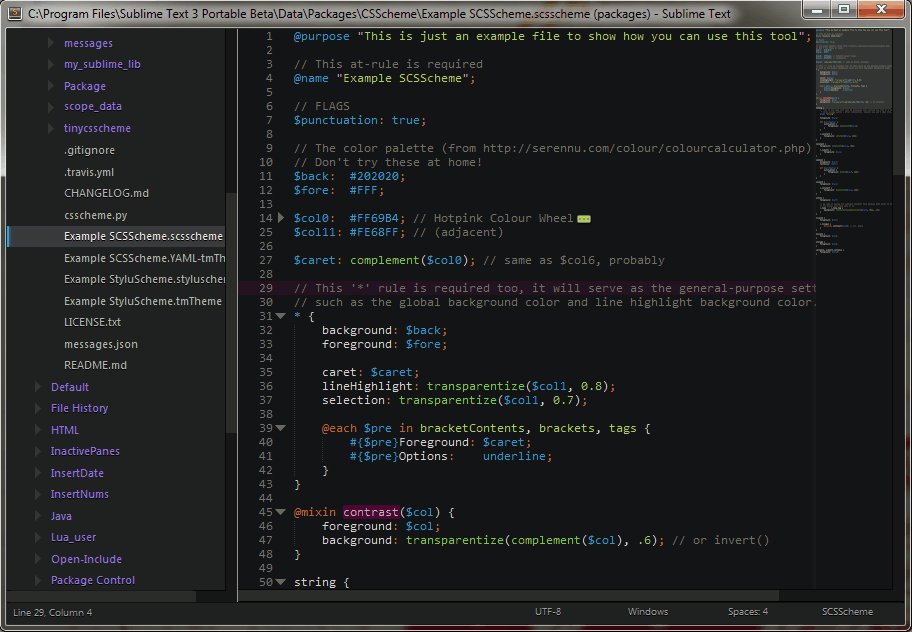
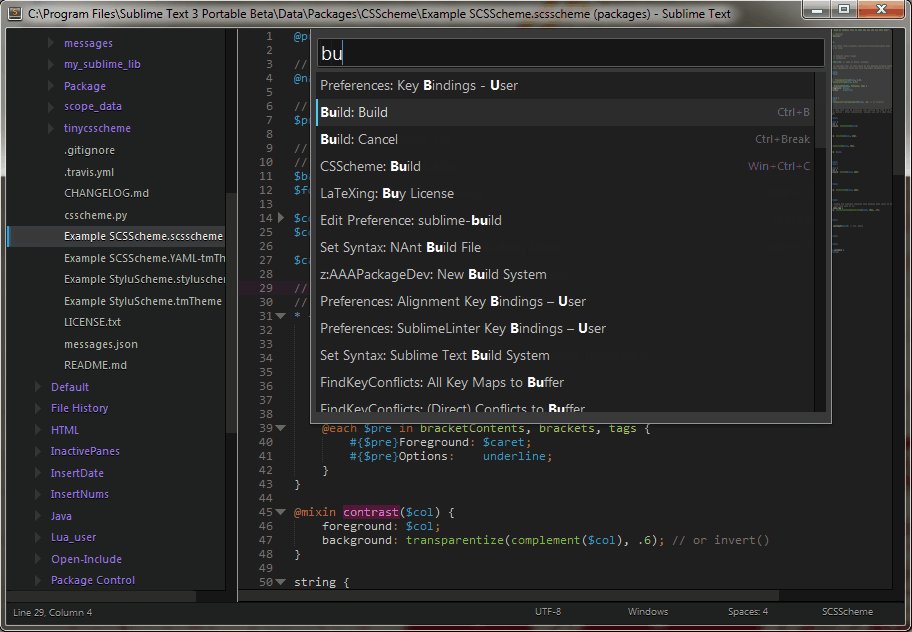
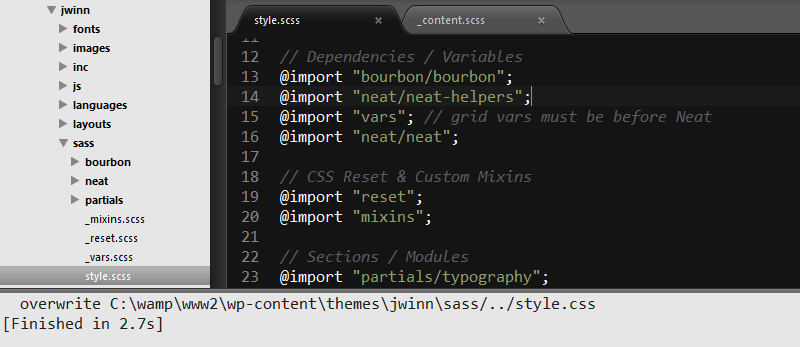
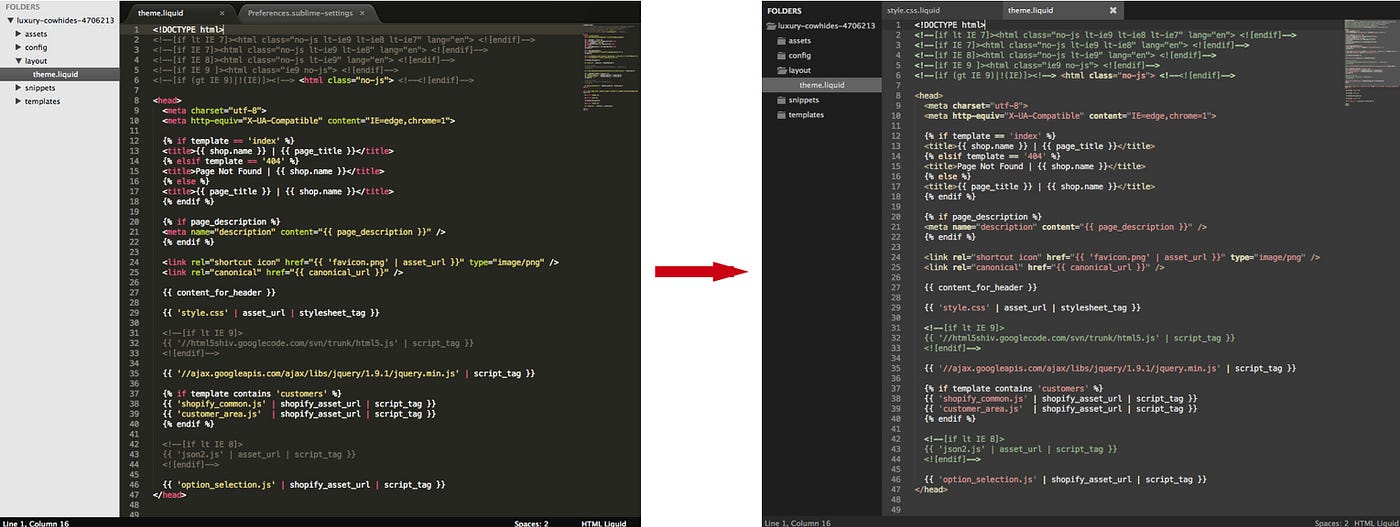
Setting up Sublime Text 3. A sublime set-up for a sublime text… | by Carlos Castillo | The Busy Coder | Medium

When installed VueComponent into Sublime Text 4 the inner CSS which is specified for child elements inside parent element's css code is not showing with proper Syntax Highlighting and Intellisense - Technical

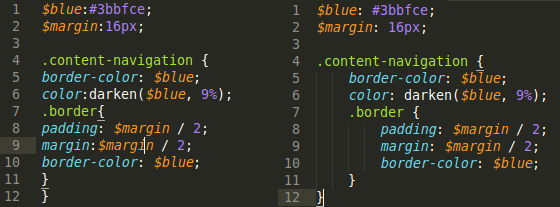
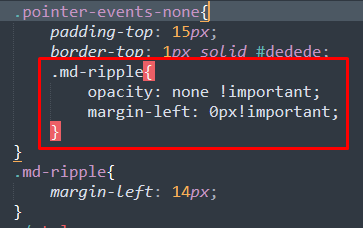
scss syntax highlight broken after update to Sublime 3 · Issue #145 · vuejs/vue-syntax-highlight · GitHub