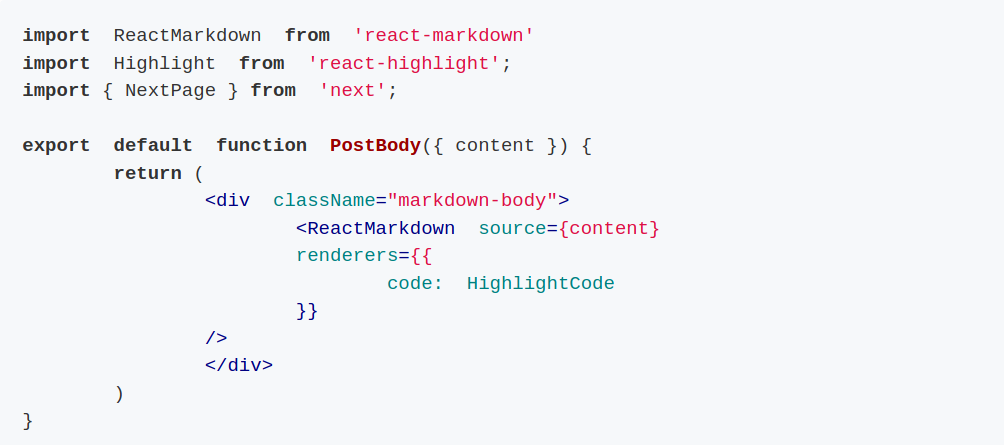
My NextJS Portfolio: Material UI for all the styles. Contentful as my headless CMS. GitHub API retrieves project info. PrismJS for code block syntax highlighting. Custom markdown rendering with markdown-to-jsx. Formik and

Build and Deploy a Markdown Editor Using Next.js, TypeScript, CodeMirror 6, and react-markdown | by Amy Li | Level Up Coding