
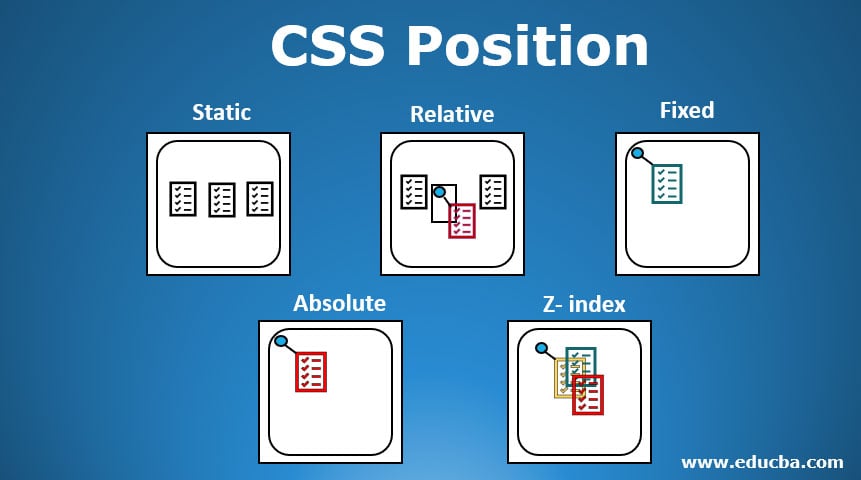
Position In CSS. Position is one of the core properties… | by Abhimanyu Chauhan | The Startup | Medium

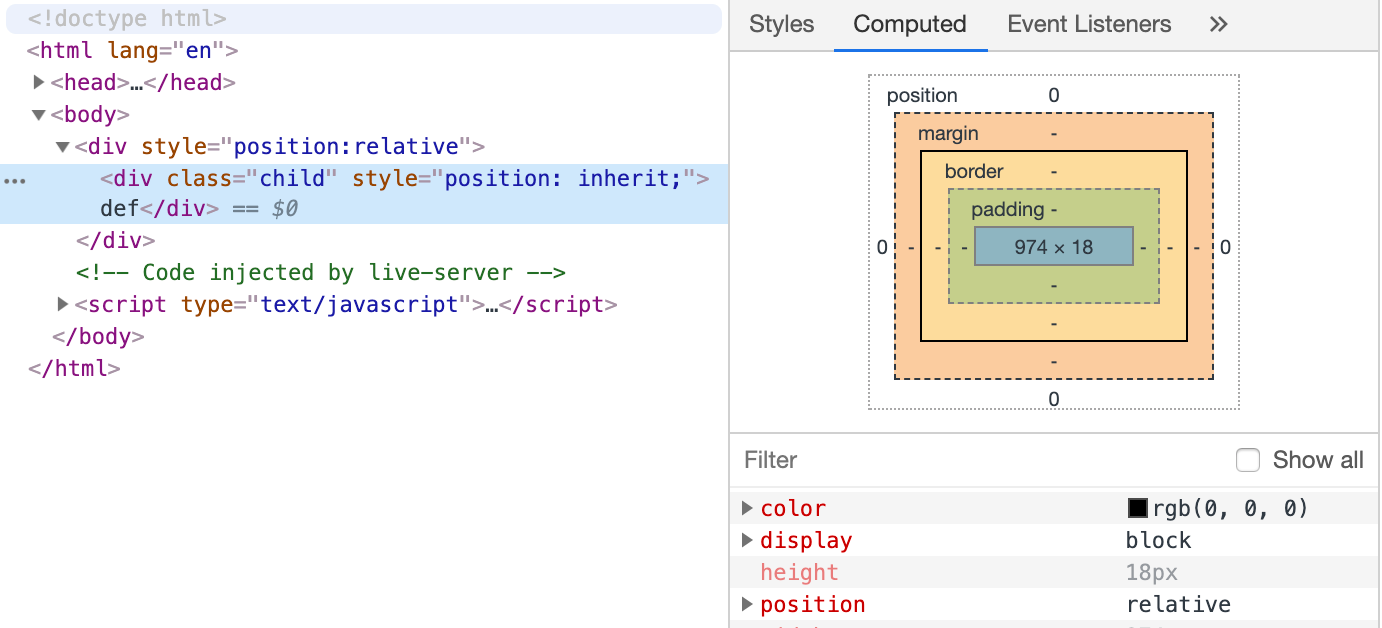
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

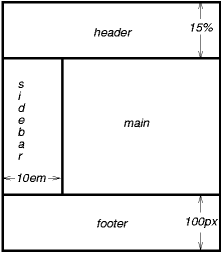
javascript - How can position auto adjusting html block elements with css in this way (photo attached) - Stack Overflow

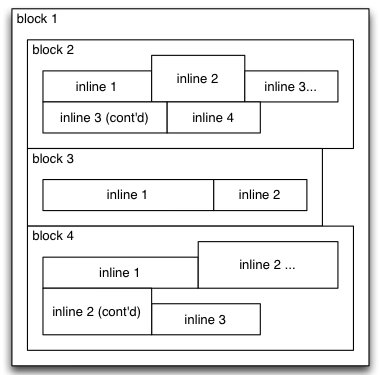
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium