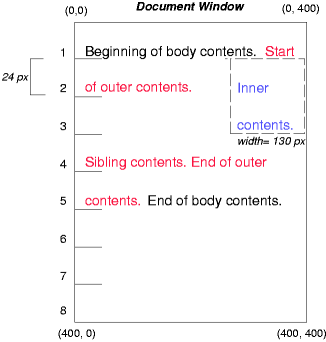
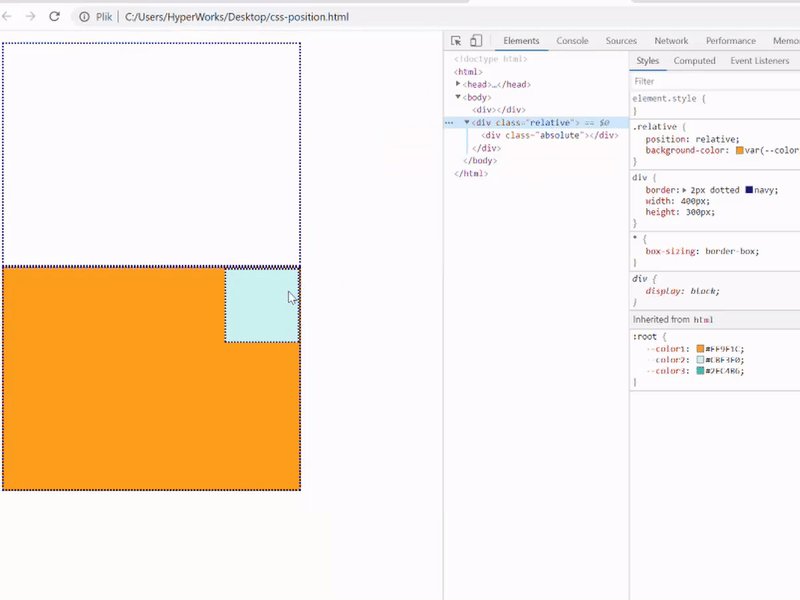
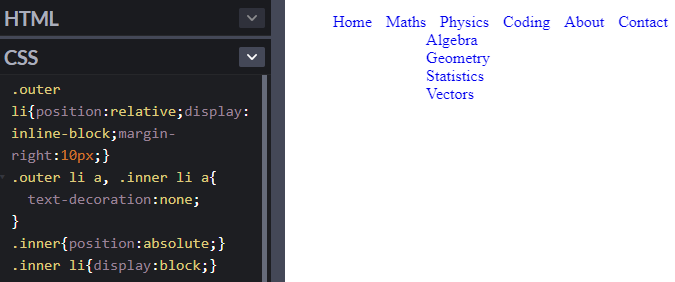
![javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow](https://i.stack.imgur.com/RB3gD.png)
javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow

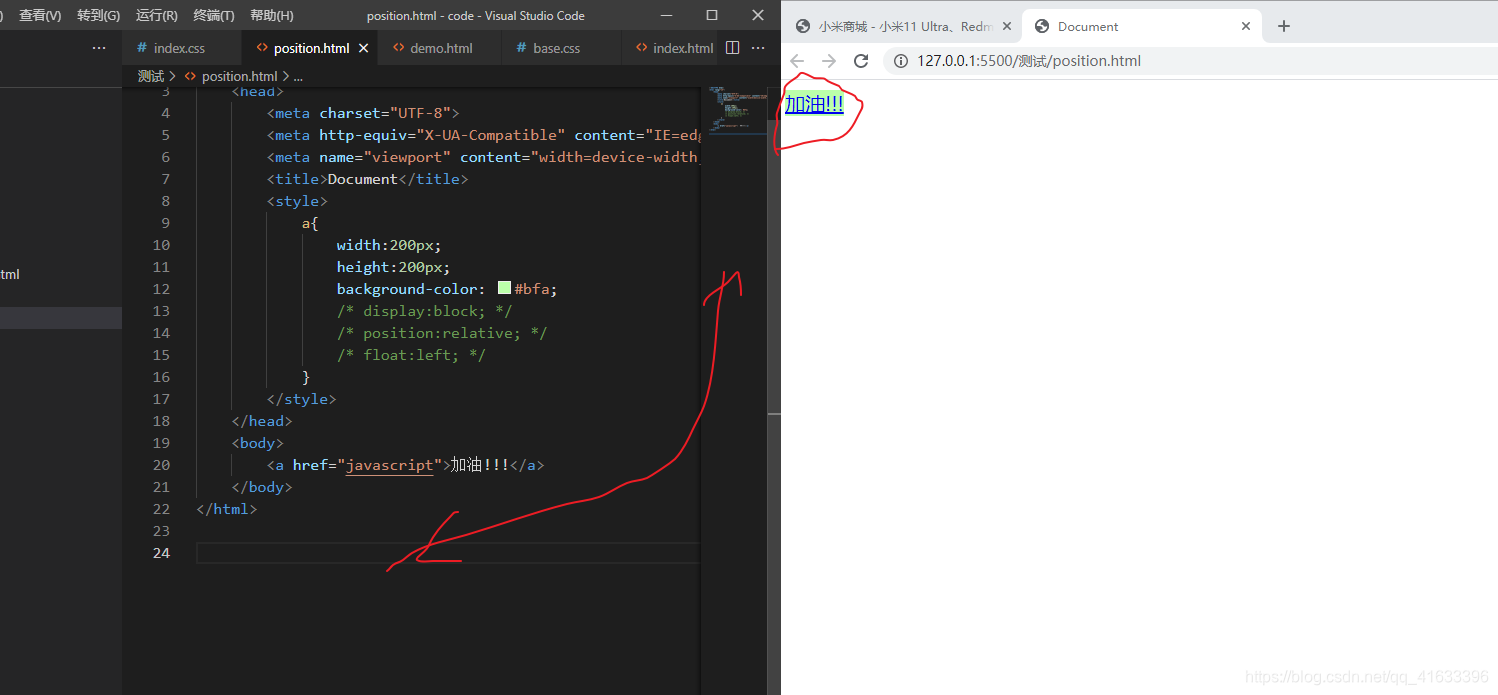
display:block、position:absolute、float的深度解析及其运用_one or two的博客-CSDN博客_display: block; position: absolute;

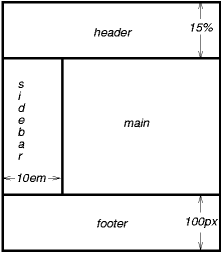
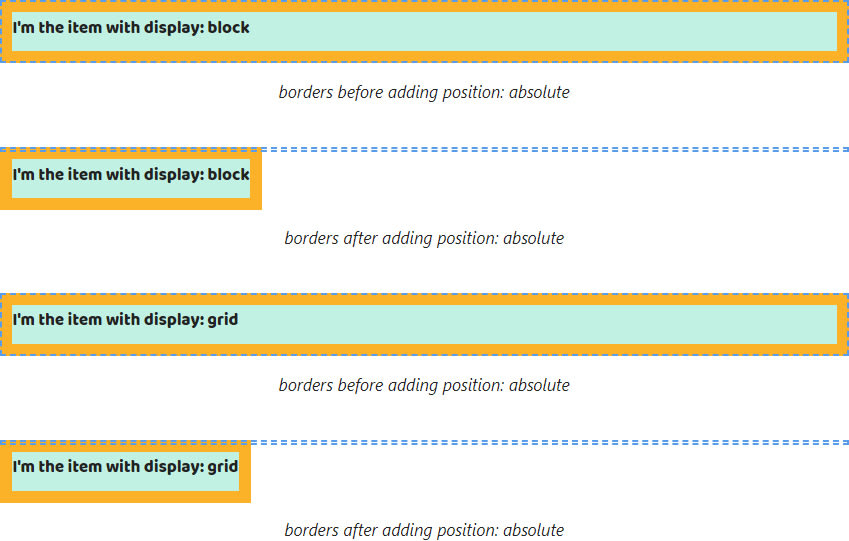
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

CodeDribble on Twitter: "#titanic{ position : absolute; bottom : 0; } . iceberg { display : block; } try #CSS with #codedribble . . . https://t.co/5fow3T4WvU . . Stay tuned for more
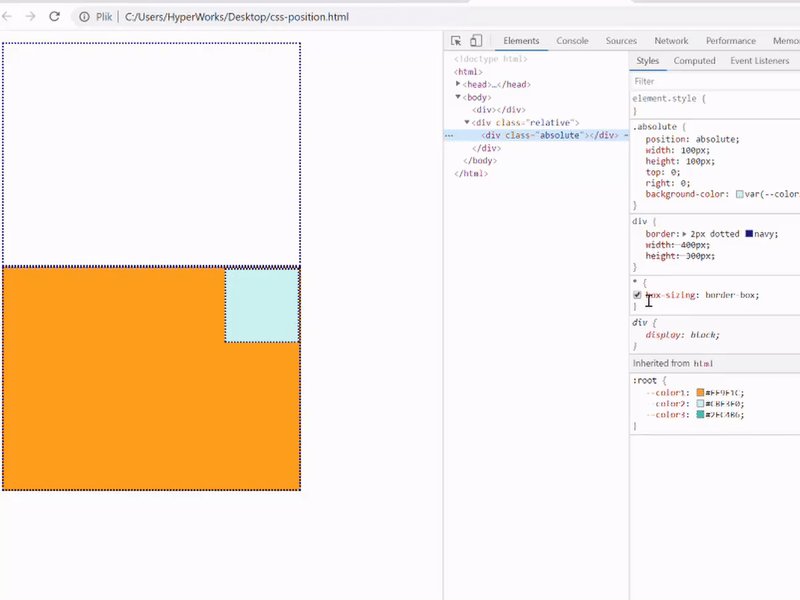
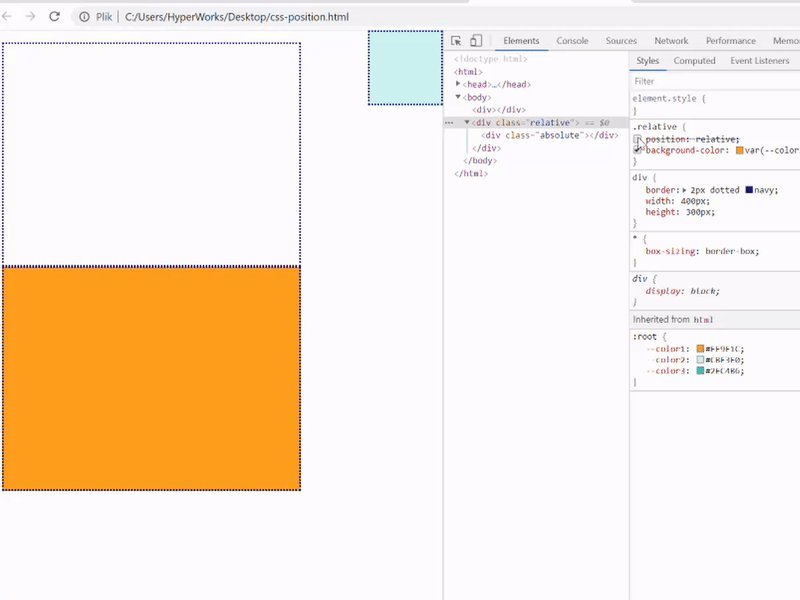
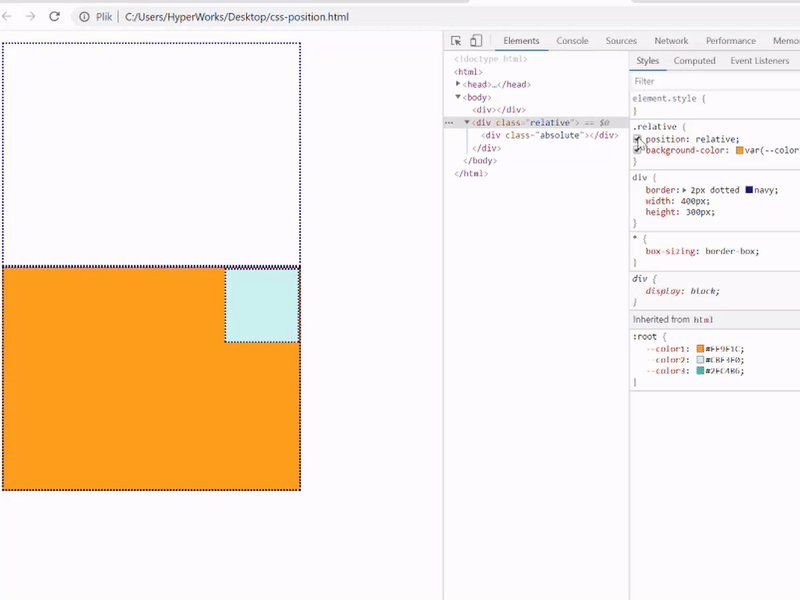
![javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow](https://i.stack.imgur.com/46gba.png)
javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium