
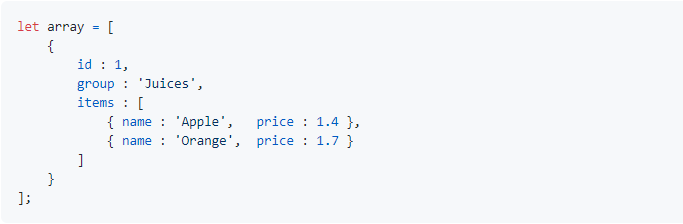
❤ 💻 Markdown - how to make blocks of TypeScript code (syntax highlighting - github, dev.to, stackoverflow) - Dirask

Build a Markdown Editor Using Electron, ReactJS, Vite, CodeMirror, and Remark | by Amy Li | Level Up Coding
Markdown syntax highlighting issue with TypeScript code blocks (fences) using ligatures (Fira Code) · Issue #163639 · microsoft/vscode · GitHub

Markdown syntax highlighting issue with TypeScript code blocks (fences) using ligatures (Fira Code) · Issue #163639 · microsoft/vscode · GitHub
Deno language server Markdown TypeScript code blocks have no syntax highlighting · Issue #16269 · neovim/neovim · GitHub

Build and Deploy a Markdown Editor Using Next.js, TypeScript, CodeMirror 6, and react-markdown | by Amy Li | Level Up Coding

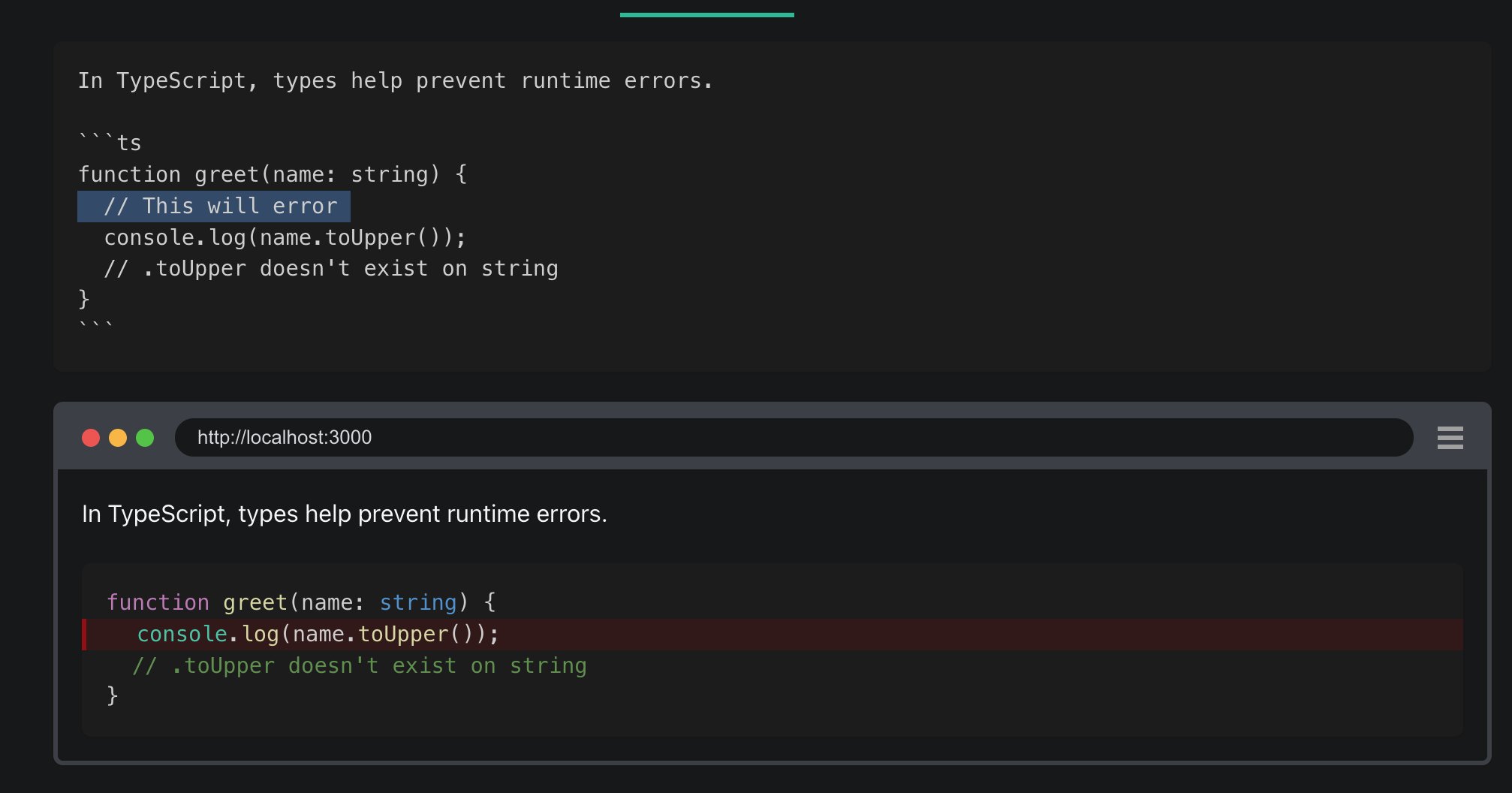
Docusaurus on Twitter: "Code block magic comments A new extensible system allowing you to use code comments to add a className to a line Example: you want to highlight bad code in