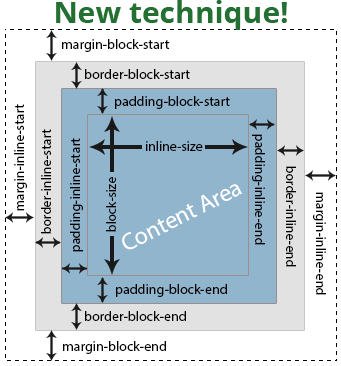
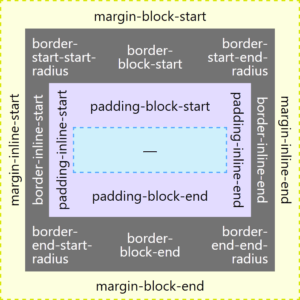
CSS | PART7 | DIFFERENCE BETWEEN INLINE, INLINE-BLOCK AND BLOCK | MARGIN- BLOCK | MARGIN-INLINE - YouTube

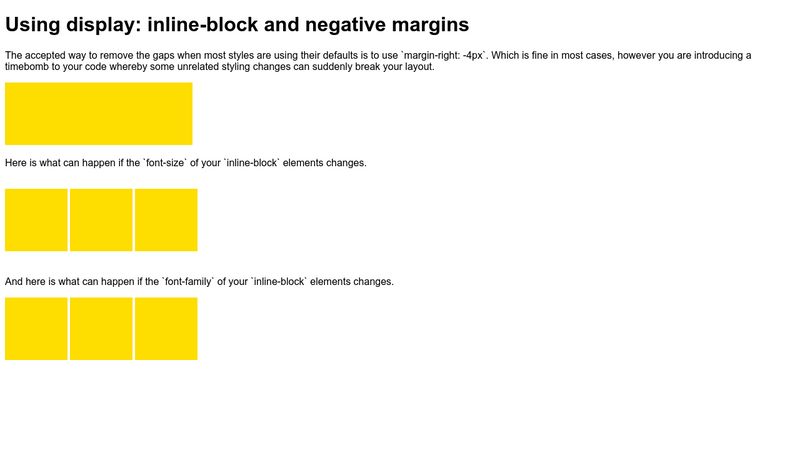
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

Help! Why I'm gettin' those spaces between my elements? I have setted all elements with zero margin and padding and displayed into inline-block. Im so confused!! : r/css