
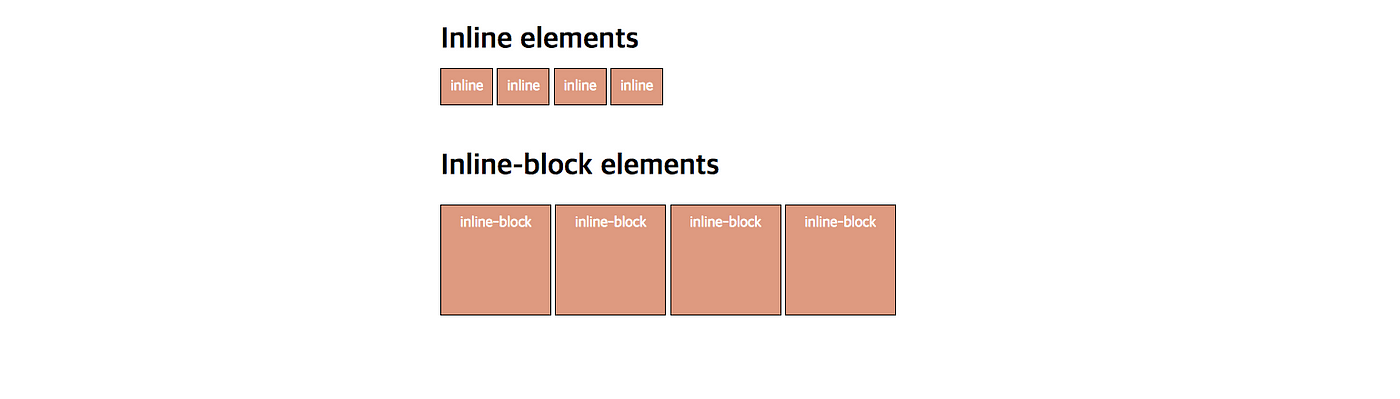
Display: inline VS inline block. display:inline makes the element create… | by nana | Design & Code Repository | Medium

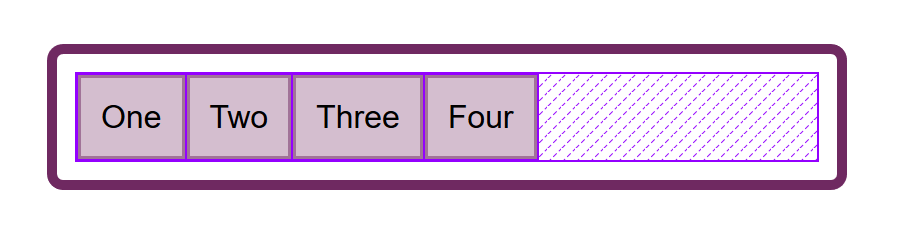
alignment - css INLINE-BLOCK div align center but keep insider elements still align left - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

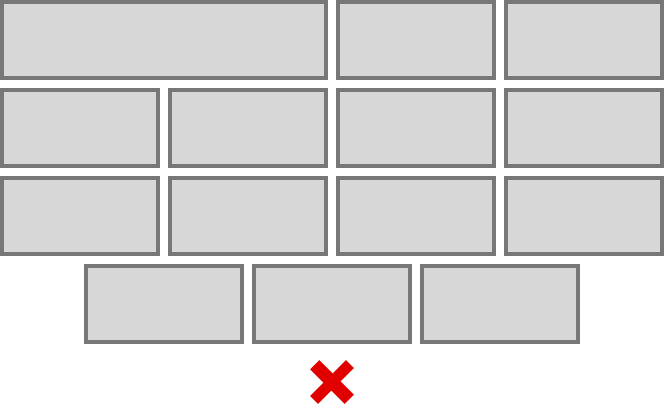
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow