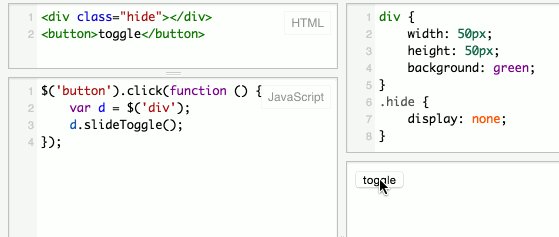
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow
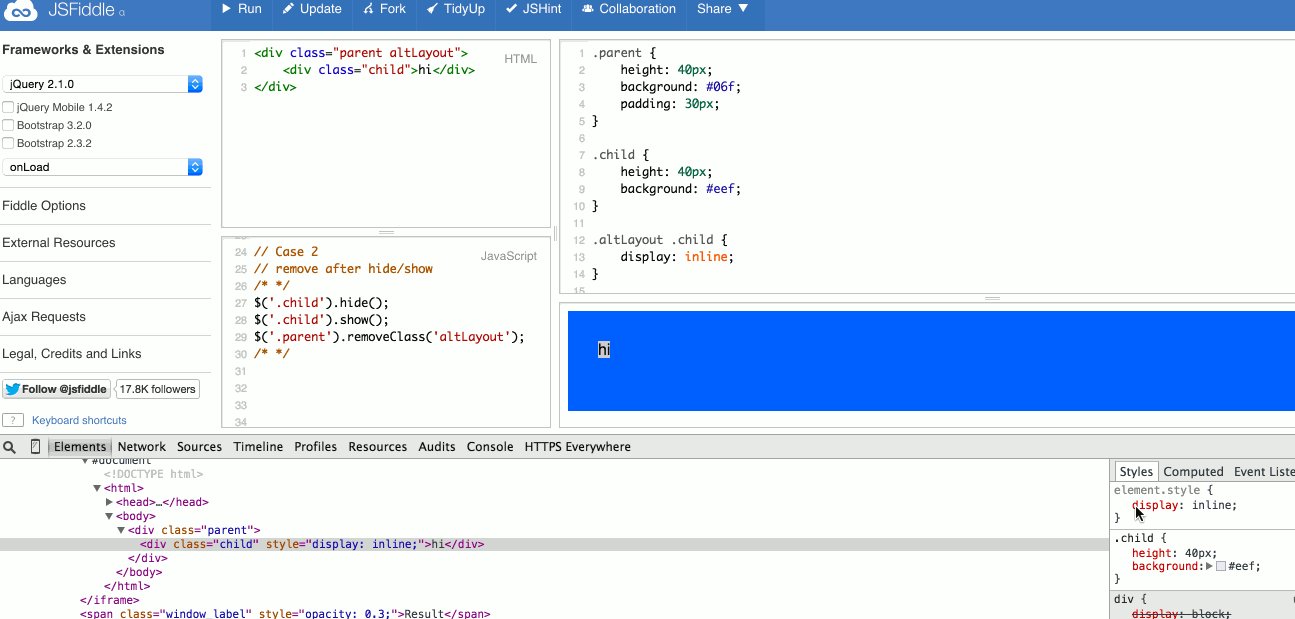
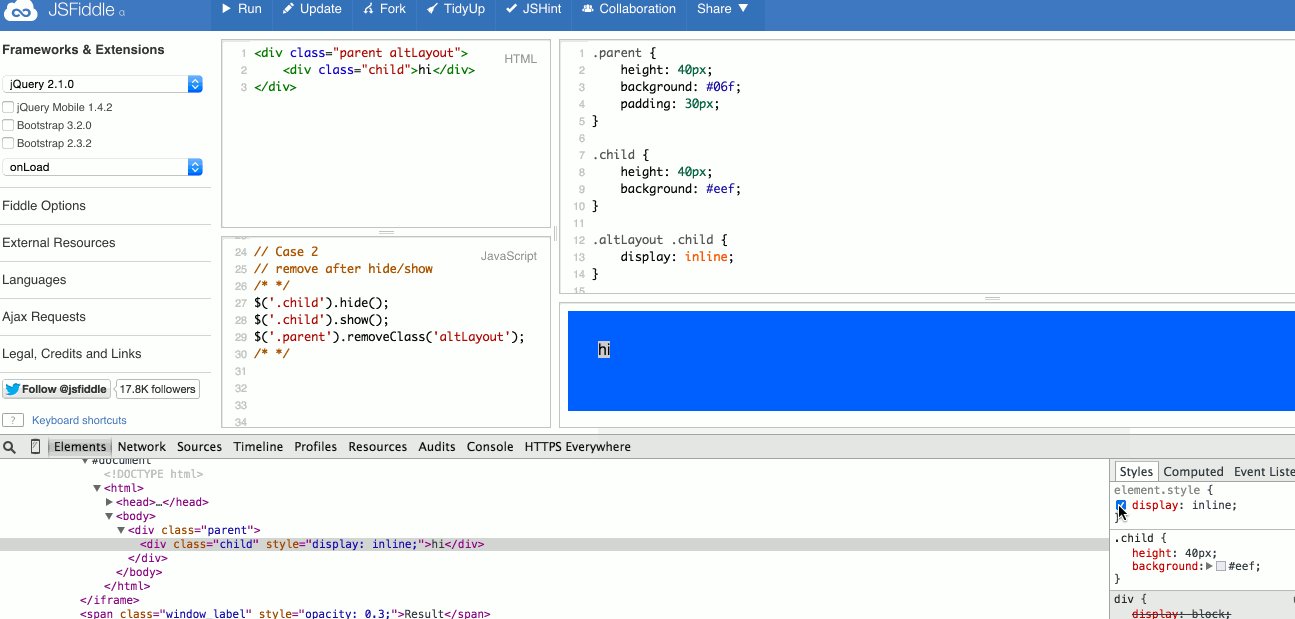
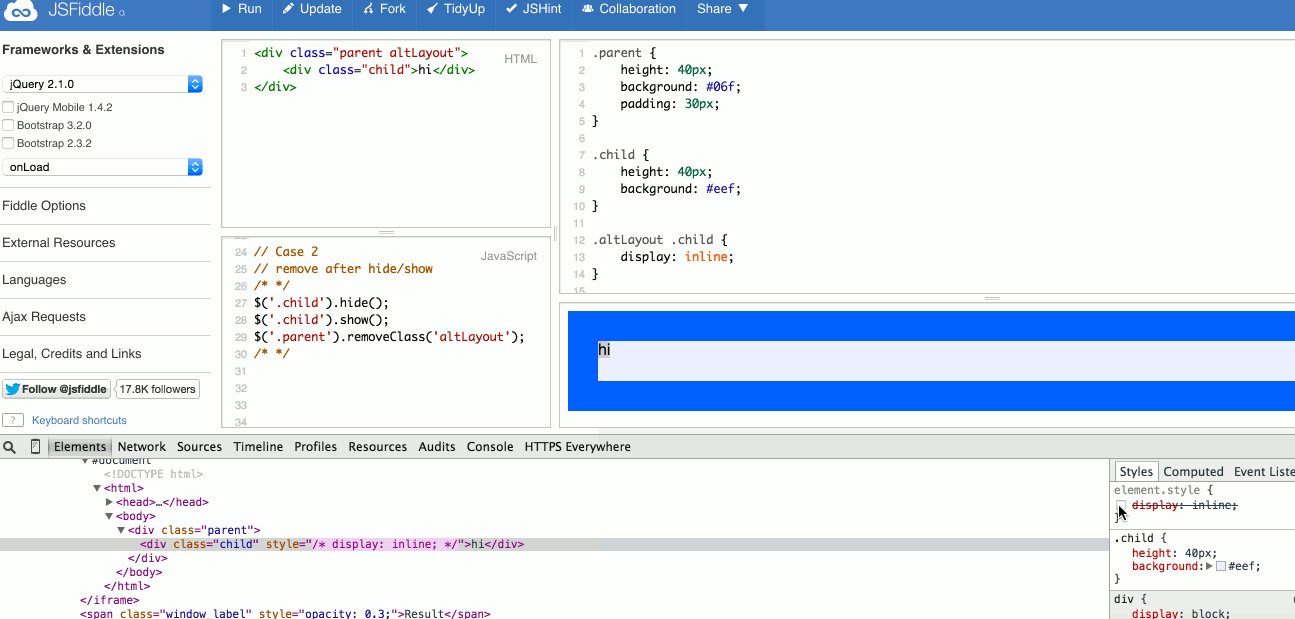
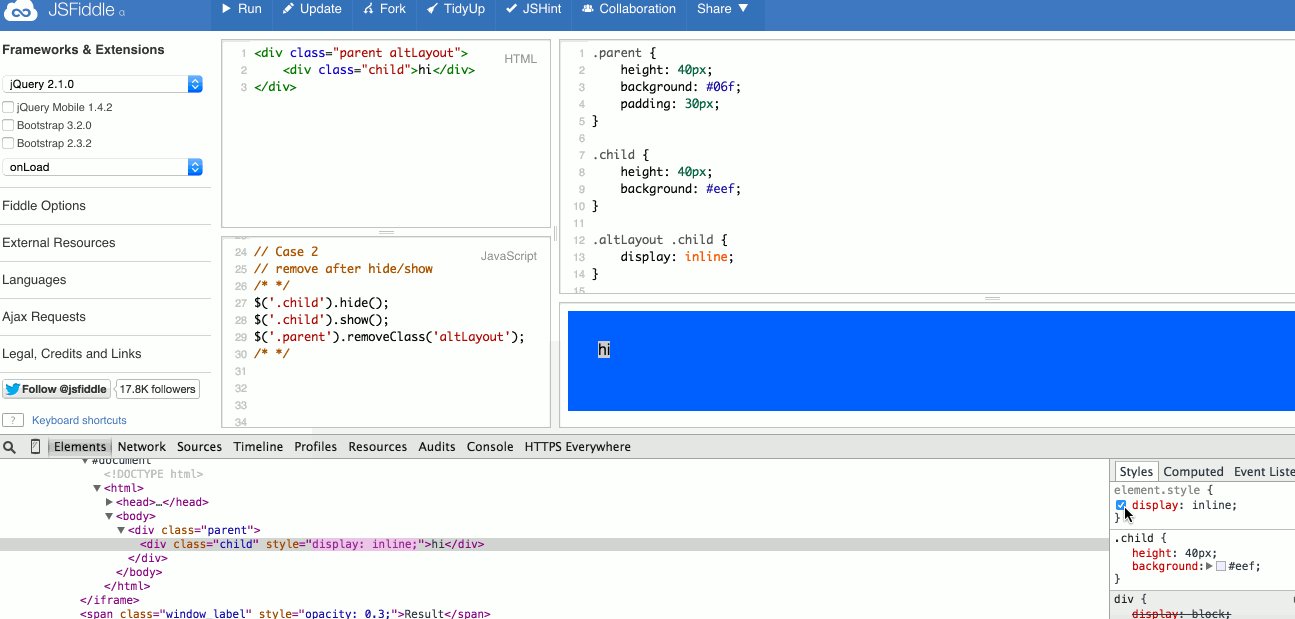
slideDown, show and more stopped working for `display: none` elements · Issue #2308 · jquery/jquery · GitHub

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow