
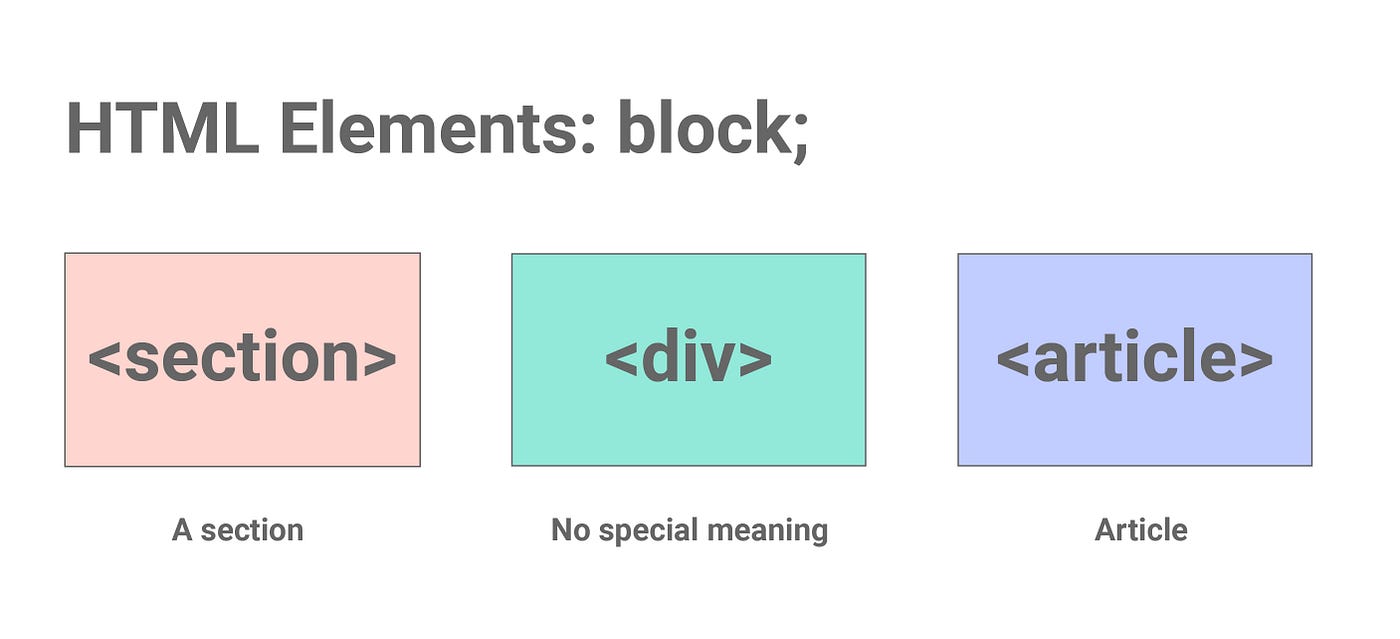
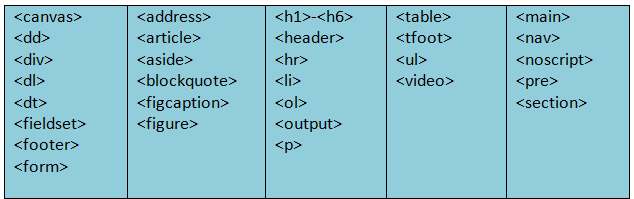
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

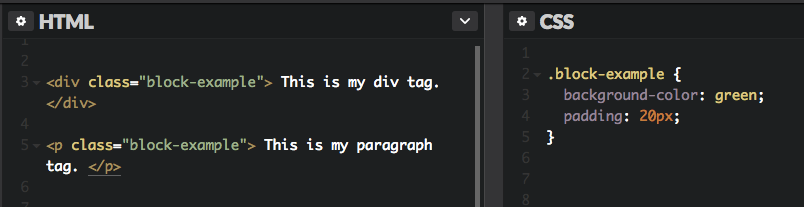
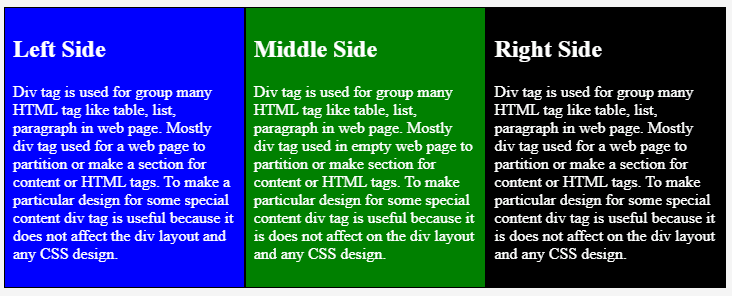
How to choose between the div and span tags in an HTML document and their practical usage. - DEV Community 👩💻👨💻

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

javascript - How can position auto adjusting html block elements with css in this way (photo attached) - Stack Overflow

html - Floating div blocks. One div 100% height next to two stacked divs of 50% height - Stack Overflow