html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

🔥 Aprende a usar POSITION RELATIVE en CSS | Ejemplos de DISPLAY INLINE- BLOCK | Ejercicios CSS y HTML - YouTube
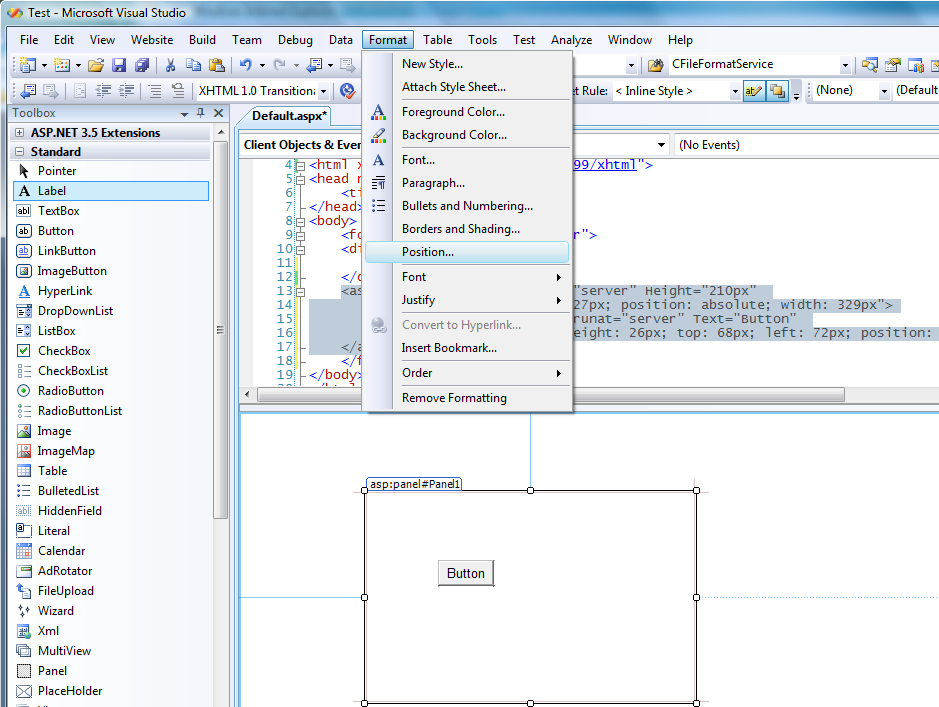
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)