Lower the priority of the gallery gap css so it loads after the block layout css by glendaviesnz · Pull Request #41423 · WordPress/gutenberg · GitHub

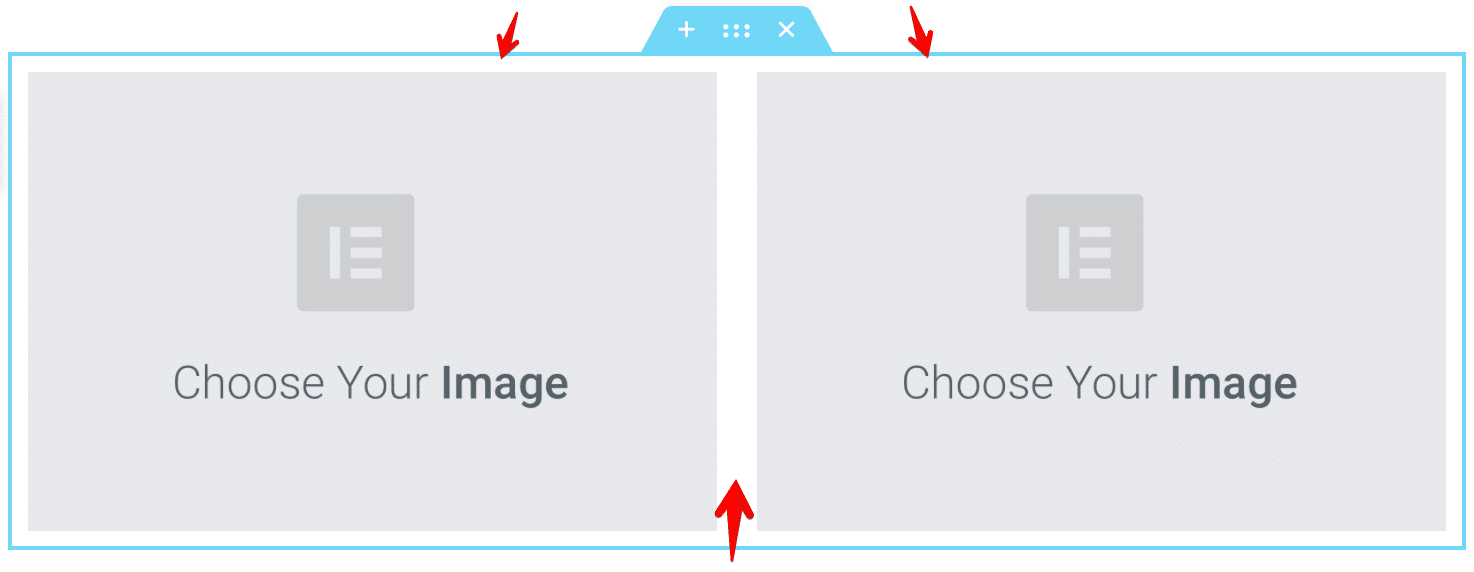
Layout: Add default fallback gap value in block.json, and set to 2em for Columns blocks by andrewserong · Pull Request #41098 · WordPress/gutenberg · GitHub

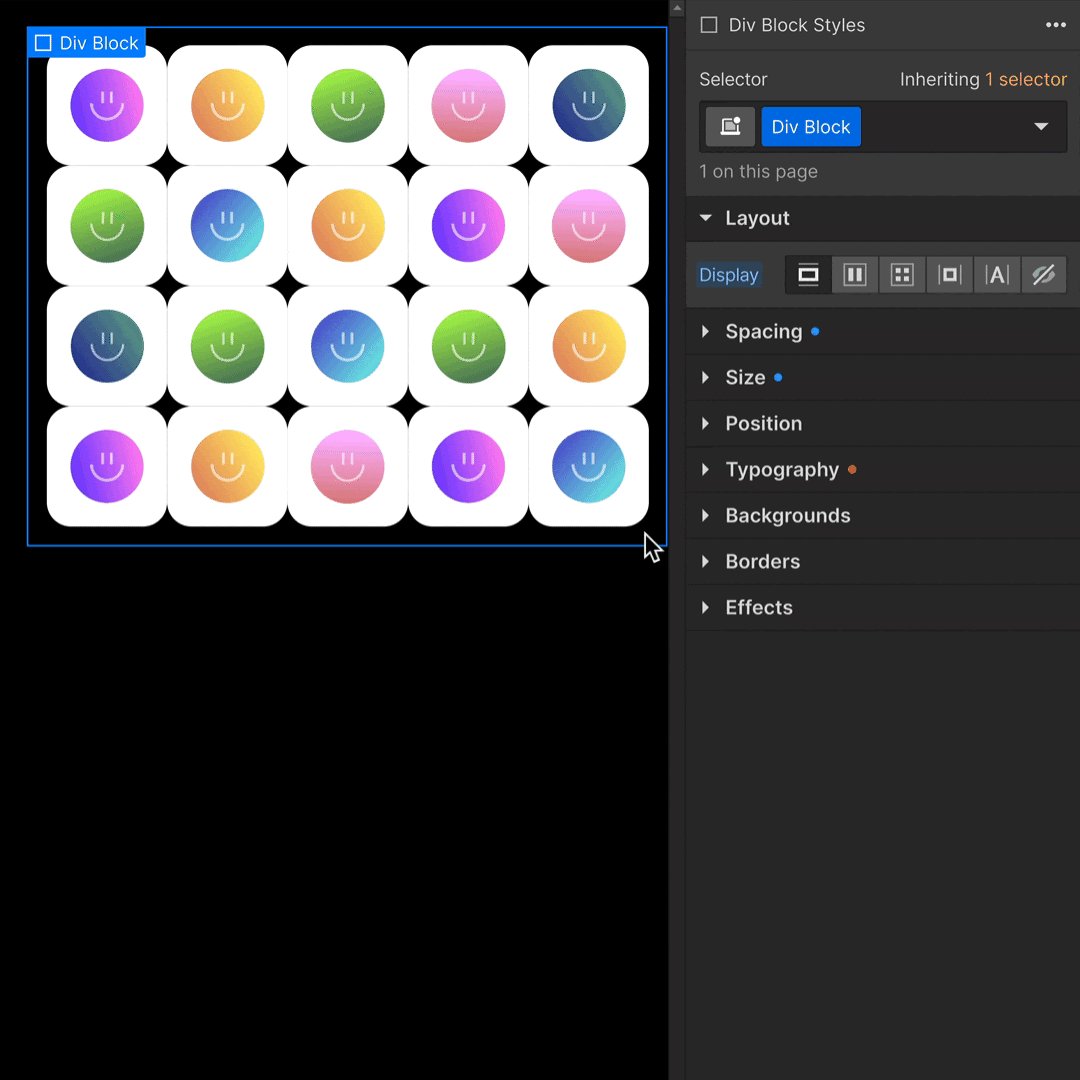
Gallery block: add gap support / block spacing by glendaviesnz · Pull Request #38164 · WordPress/gutenberg · GitHub

Use other variable than --wp--style--block-gap for button spacings · Issue #40516 · WordPress/gutenberg · GitHub

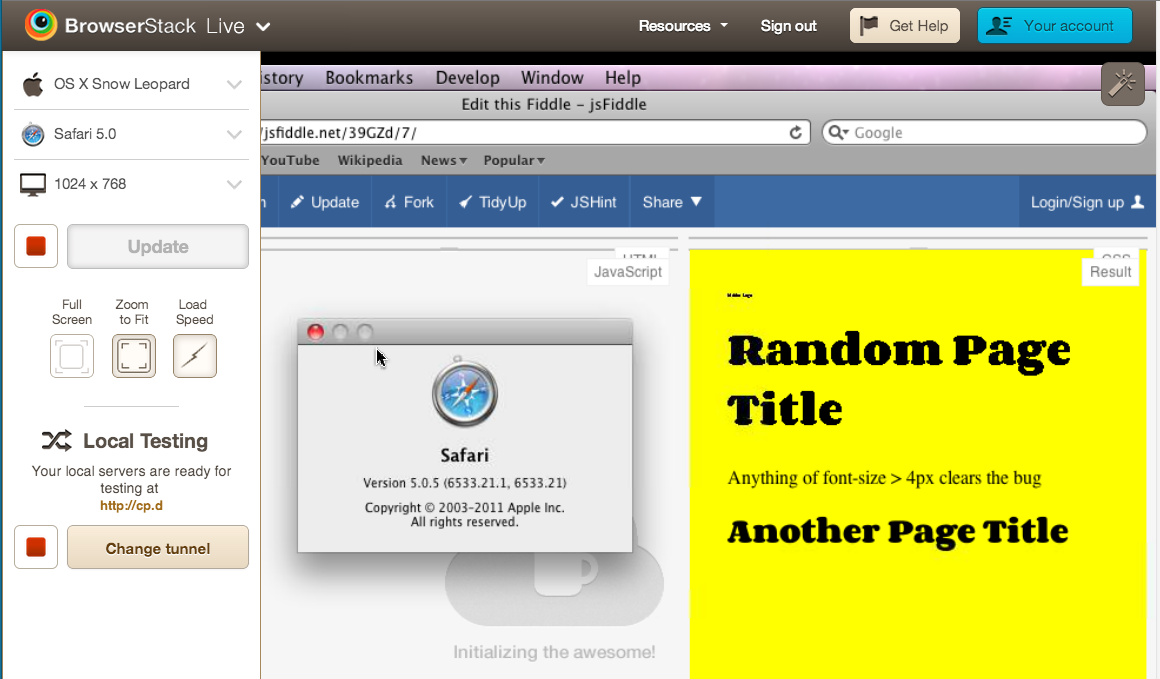
javascript - Canvas with block display still has gap between div and canvas element - Stack Overflow

Woodworking Gap Gauge Regulator Aluminum Alloy Measuring Block Line Ruler Sawtooth Ruler Marking Gap Gauge Measuring Tool - Gauges - AliExpress