themes - ALT+TAB: selected app highlighting contrast nearly indistinguishable from background (dark-gray on black) - Ask Ubuntu

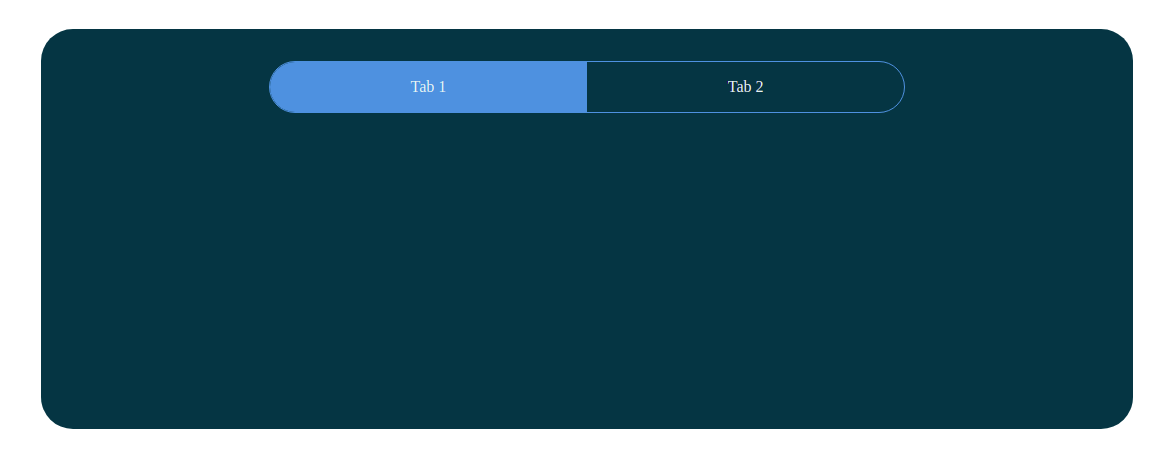
jquery - Change Bootstrap Active nav-pills tab border bottom shape to solid underline - Stack Overflow

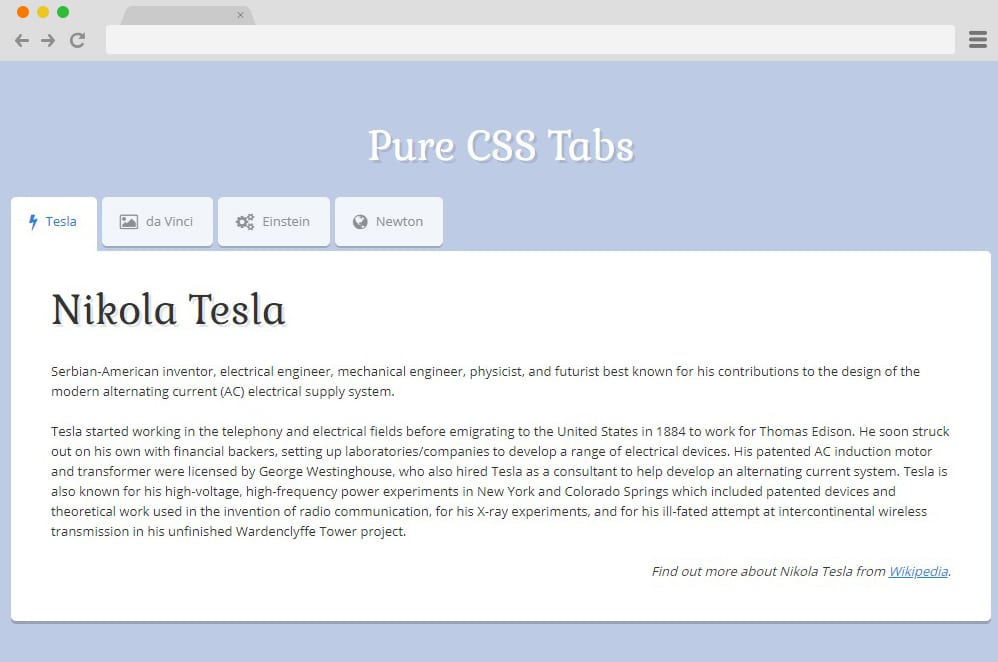
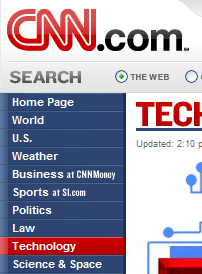
Highlight the Current Page with CSS: The Body ID/Class Method - css tutorial on auto-selection of current navigation - WebSiteOptimization.com