
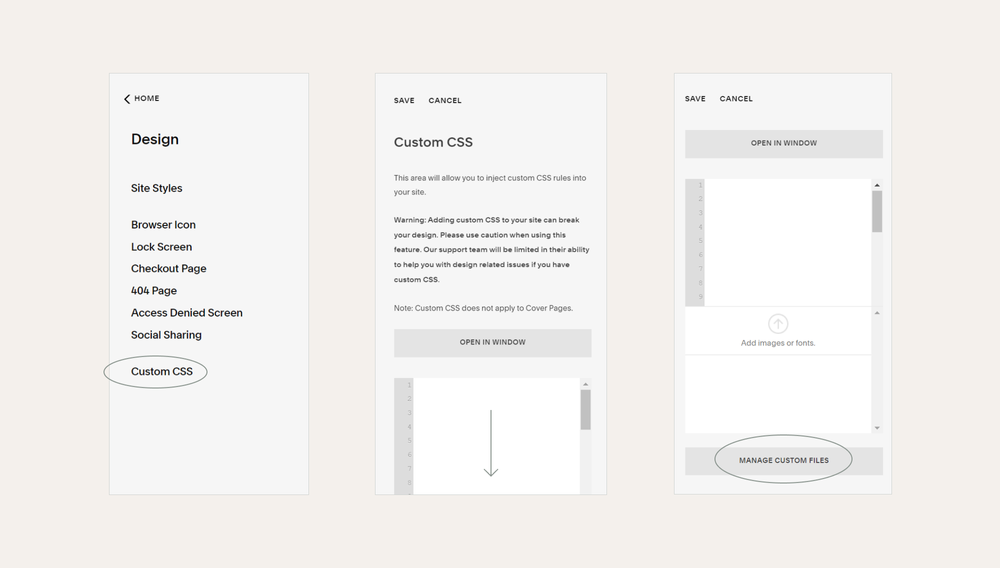
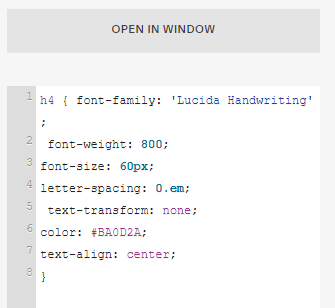
Personalize the Font of a Text Block using Code (Squarespace) — Elsy Salazar | Real Estate | Squarespace Web Designer | Digital Marketing | Photographer

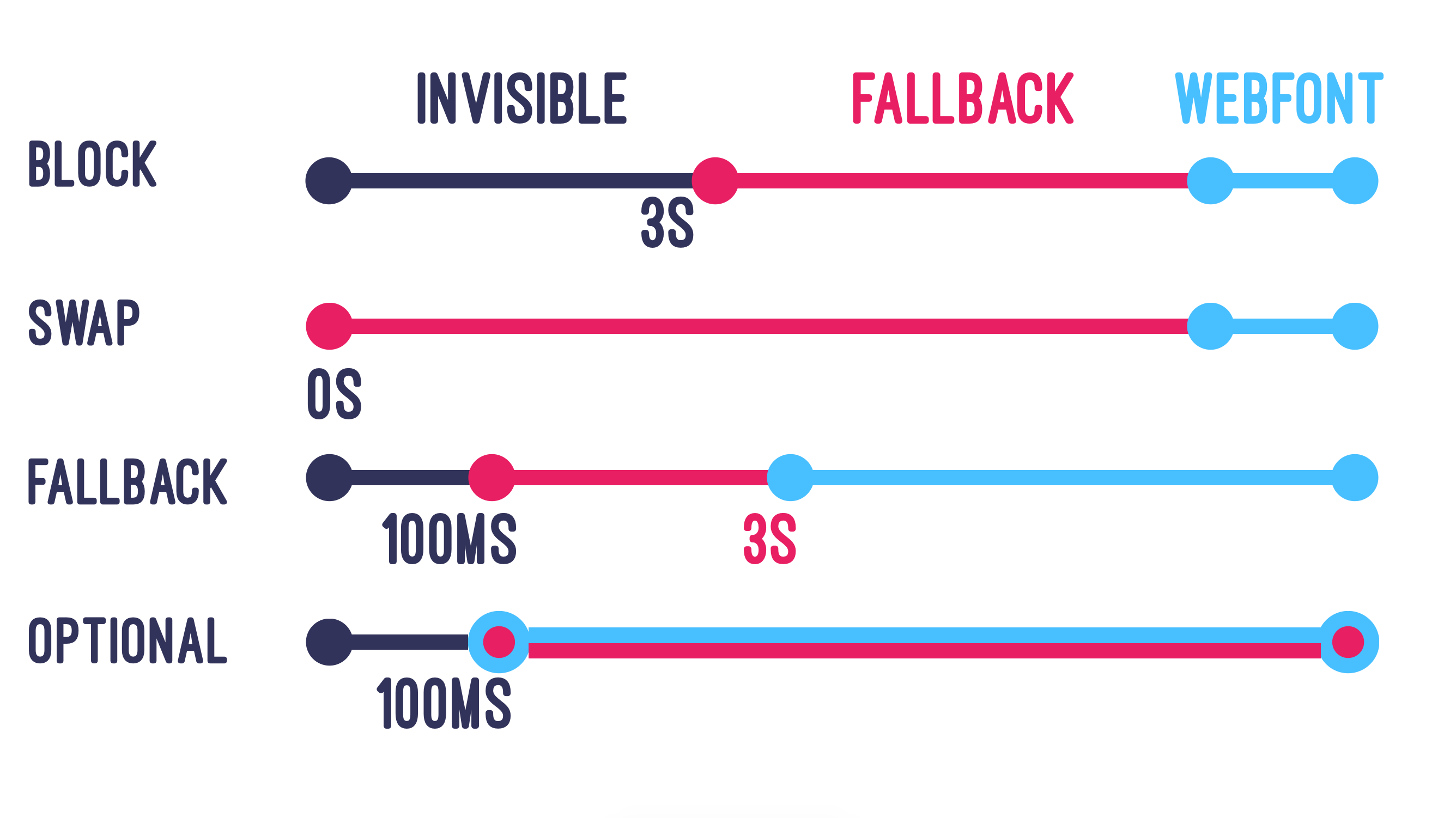
Manz 🇮🇨⚡👾 on Twitter: "Con la propiedad CSS `font-display`, podemos establecer un modo de carga que nos interese más, evitar FOIT o darle prioridad a tipografías alternativas. Los valores `block`, `swap`, `fallback`