
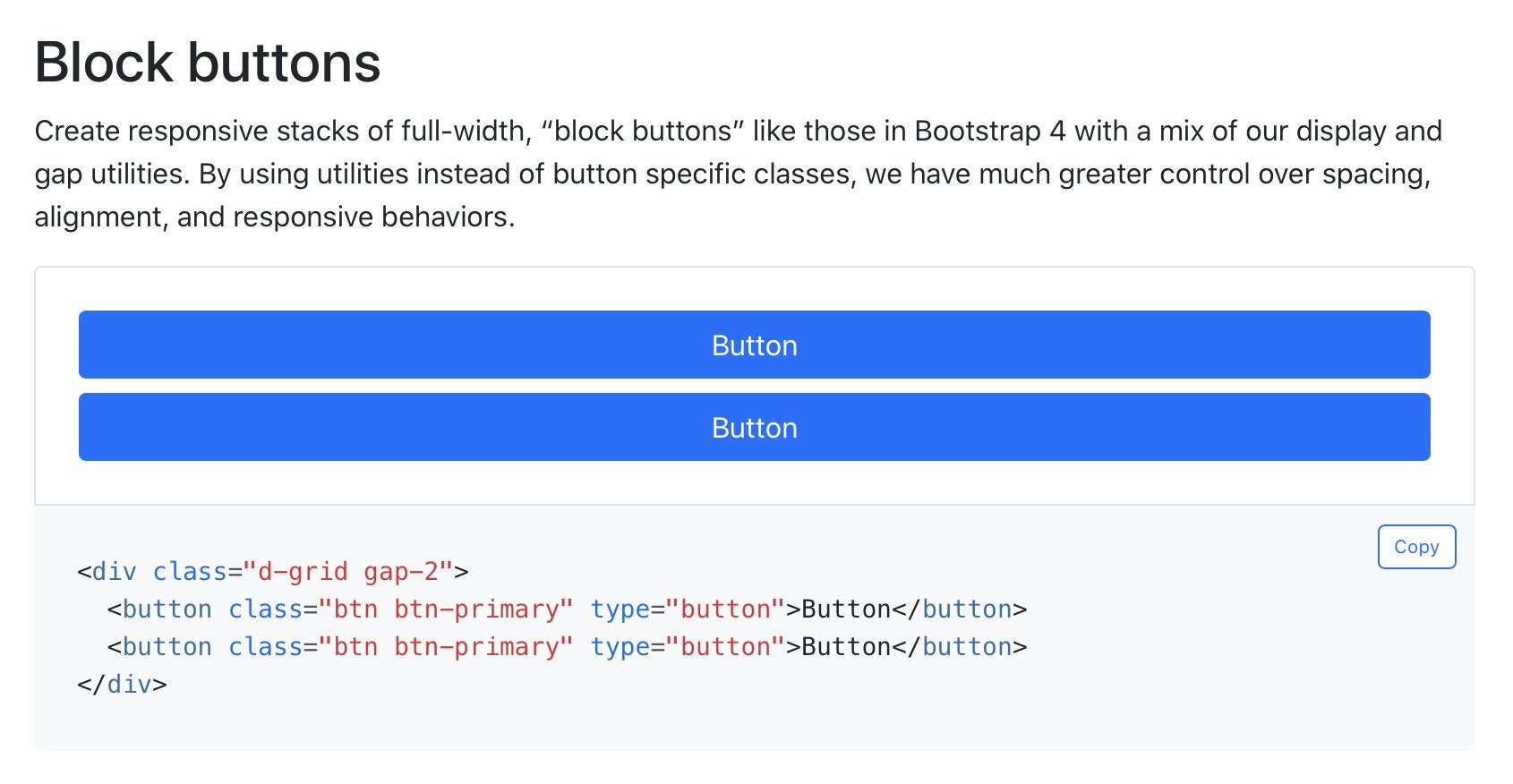
Bootstrap on Twitter: ""Block buttons” are going to be easier and more responsive than ever in our next v5 pre-release! We've dropped the .btn-block class for new .d-grid and .gap-* utilities. Check

python - Additional borders and wrong display when using class="d-none d-sm- block d-md-block" bootstrap - Stack Overflow